Introduction
Contember Interface is a React SDK to help you declaratively build your own user-friendly interface with high-level React components. Contember Interface also provides automatic data binding, which makes it easy to connect your administration interface to the GraphQL API provided by Contember Engine. This allows you to focus on building your user interface and leaves the details of data management to Contember.
- Declaratively build user-friendly interface
- Data binding which allows you to easily connect your administration interface to the data stored in your application.
- You can always write any React.js component you need
- Multi-language, translatable
![]()
Contember provides a wide range of components that you can use to build your administration interface. Some of the key components that are available in Contember include:
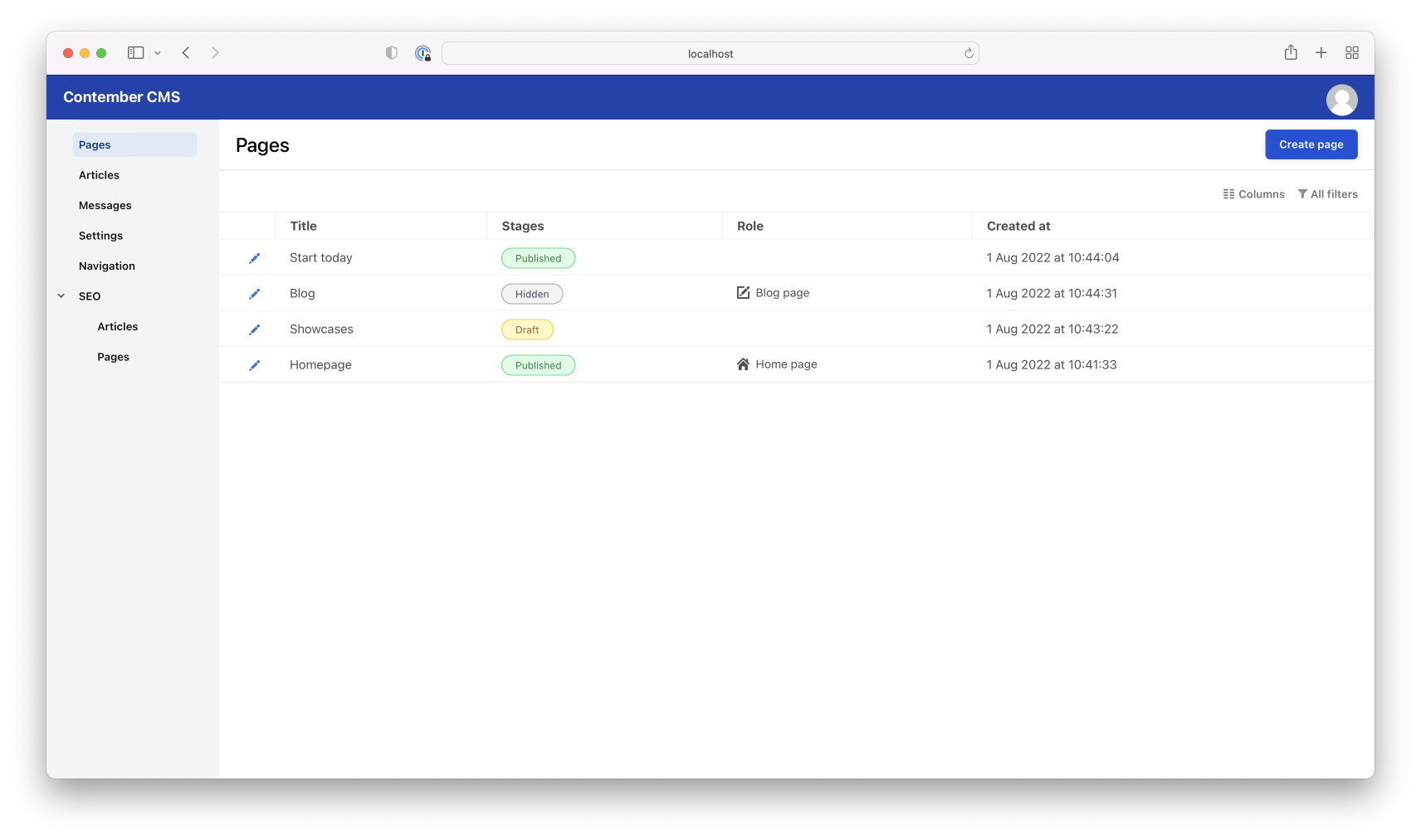
- DataGrid: This component is used to create a page that displays a list of data. You can use this component to show a list of entities, such as blog posts or products, and provide features like sorting, filtering, and pagination.
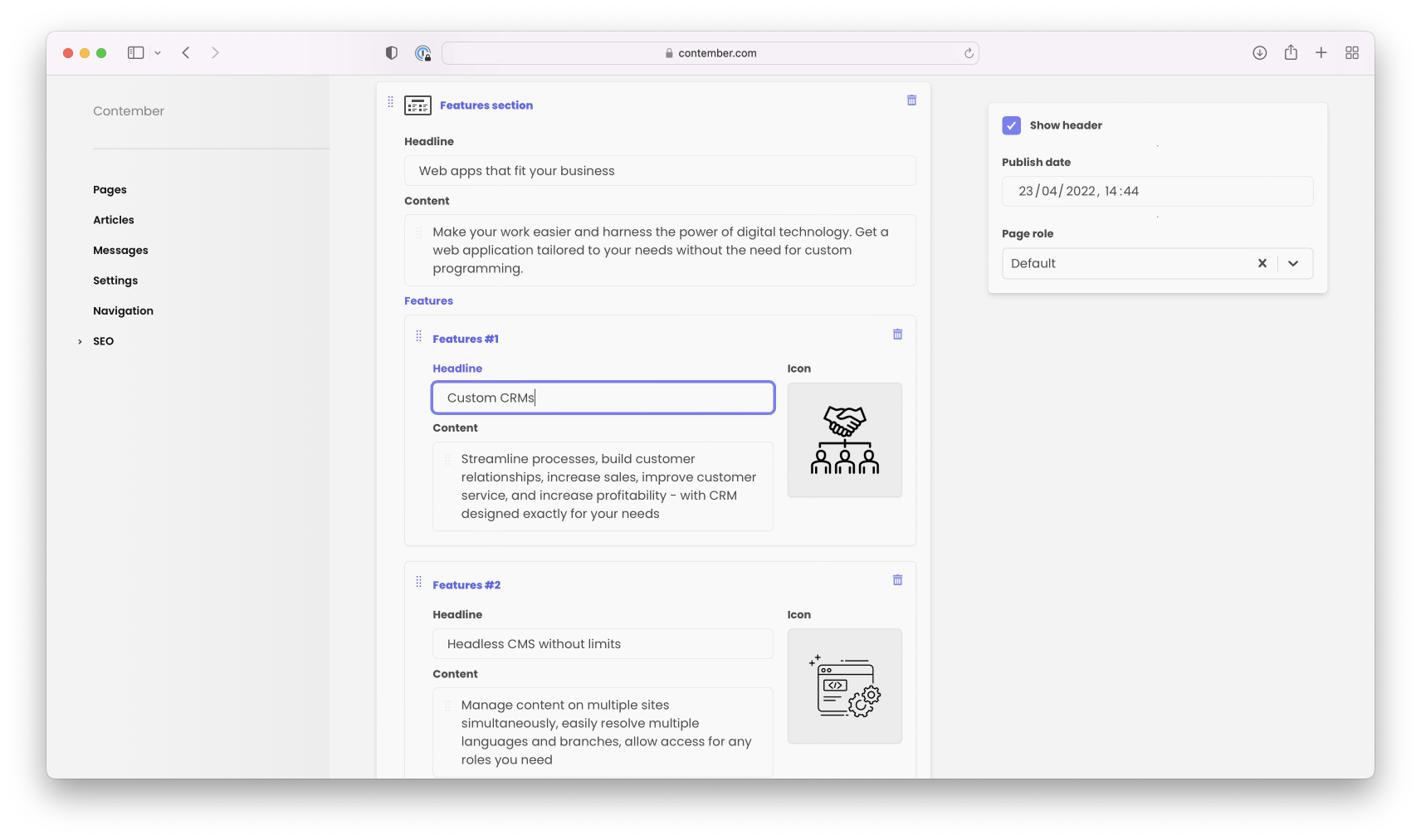
- Edit pages: These components are used to create and edit a page. You can use this component to show the details of an entity and provide fields for editing the data.
- Repeater: component that you can use to create repeating sections in your forms. This component allows you to specify a set of fields that should be repeated, and then provides a user interface for adding and removing repeating sections.
- Input fields, Selects and many others: everything you need to build your interface.
These are just a few examples of the components that are available in Contember. There are many other components that you can use to build your administration interface, and you can also create your own custom components if needed. Overall, Contember provides a wide range of components that you can use to build powerful and flexible administration interfaces.
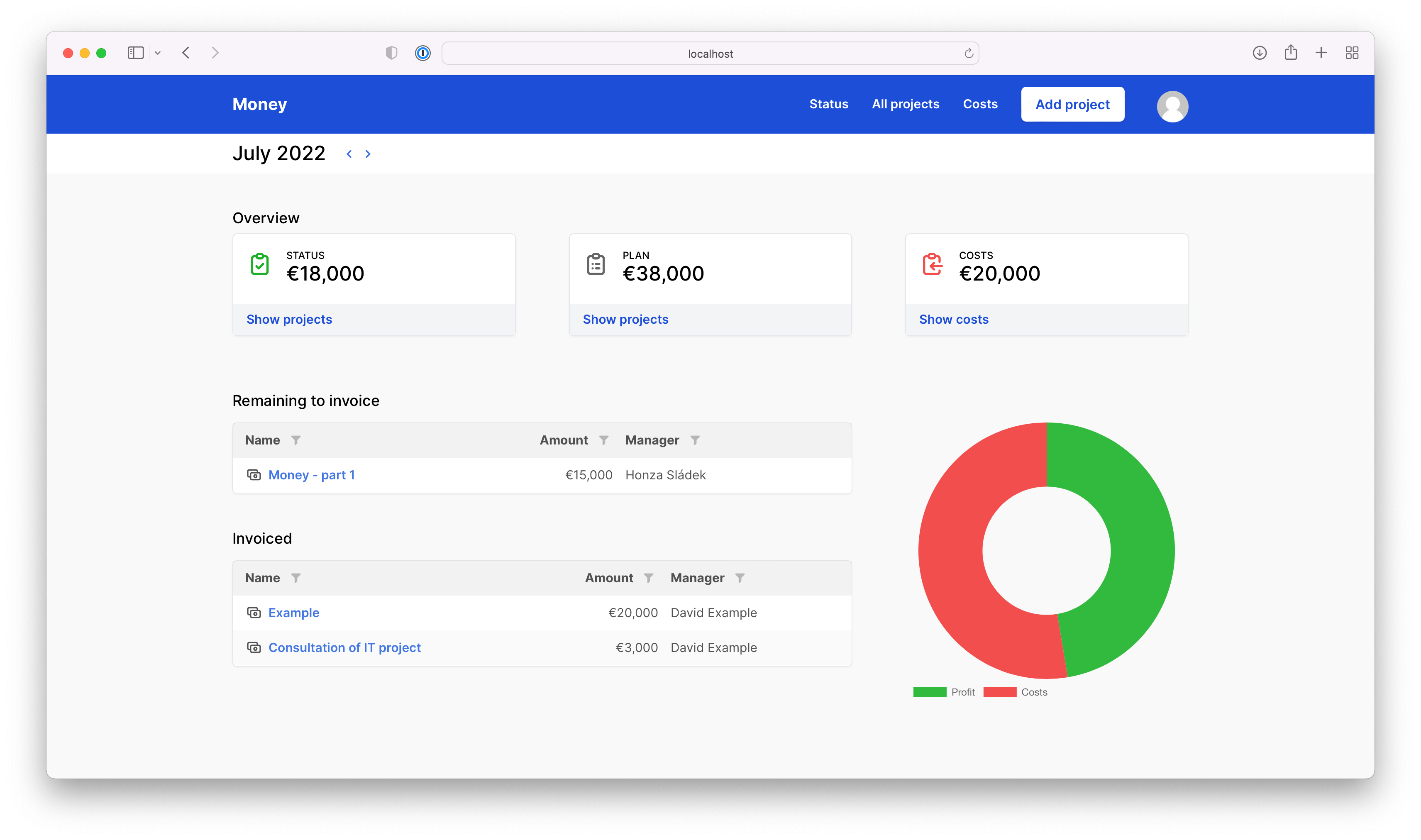
But better to show then to explain: